Adobe – Animate
Vidéo 1
Vidéo 2
Vidéo 3
Vidéo 4
Comment afficher l’animation animate sur ton site ?
1/ Enregistrer votre document dans un dossier sur votre ordinateur
(Il doit être vide)
2/ Exporter correctement le fichier animate
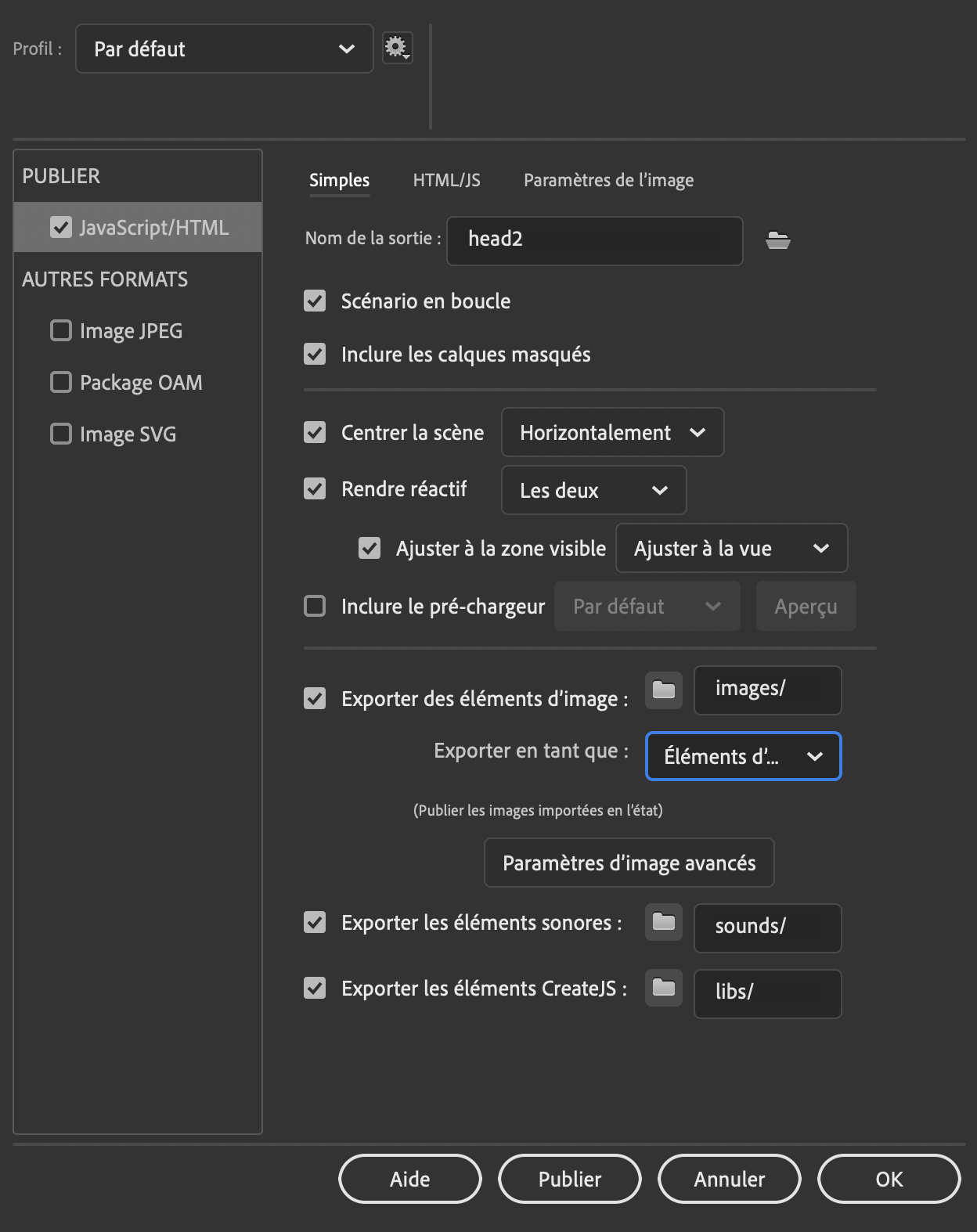
Aller dans le menu d’animate : Fichier / Paramêtre de la publication
Cocher scénario en boucle
Centrer la scène Horizontalement
Rendre réactif : Les deux
Ajuster à la zone visible : Ajuster à la vue
Exporter des éléments d’images : images
Exporter en tant que : Éléments d’image
Cliquer sur publier
3/ Renommer la page html
3 types de documents se sont créés :
Le fichier .html
Le fichier .js
Le dossier images
Renommer le fichier html en index.html
3/ Uploader les fichiers sur un serveur
Télécharger le logiciel Filezilla
Connectez-vous à votre serveur (OVH vous a envoyé les identifiants FTP)
Créez un nouveau dossier à la racine de votre site (Dans le dossier www)
Uploader vos fichiers dans ce dossier
4/ Testez l’url
En créant un dossier sur votre serveur, vous avez créé une URL ex :
https://lenomdetonsite.com/lenomdetondossier
Comme la page html s’appelle index.html, elle va s’ouvrir directement des que tu tapes cette adresse. tu verras ton animation.
5/ Dans wordpress
Créer un nouveau container
Ajouter un élément texte et passer en mode texte
Coller le lien sous forme d’iframe (Si tu ne sais pas ce qu’est une iframe, demande à google)
<iframe src= »https://lenomdetonsite.com/lenomdetondossier »></iframe>
Colle ce bout de code, n’oublie de mettre ton URL
(Si ça ne fonctionne pas, change les guillemets autour de ton URL, elles ont peut-être sauté pendant le copier collé)
6/ Adapter la taille avec le CSS dans wordpress
a. dans l’élément texte que tu viens de créer avec l’iFrame que tu as collé, tout en bas, tu as la possibilité d’ajouter une classe CSS
Ecris : tailleiframe
b. Dans le menu AVADA / thème option, (tout en bas) tu as la possibilité de rajouter du css (Custom CSS)
Colle ce code :
.tailleiframe {
overflow: hidden;
padding-top: 60.25%;
position: relative;
}
.tailleiframe iframe {
border: 0;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
3/ Tu n’auras plus qu’a jouer avec le 62,20% à la ligne 3 pour adapter parfaitement la taille de ton animation
YOU DI IT !!!!!